HTML и CSS. Кроссбраузерная верстка и основы юзабилити (2010)

HTML и CSS — основные языки, с помощью которых разрабатываются веб-страницы. Формально HTML и CSS являются разными языками, но применяются в тесной связи друг с другом и на практике составляют единый комплекс технологий. Этот учебный курс даст вам представление о современных технологиях HTML и CSS, которые совместимы со стандартами Консорциума W3C и поддерживаются в браузерах, распространённых на сегодняшний день.
Рассматриваются продвинутые технологии вёрстки веб-страниц и специальные эффекты, в том числе с использованием абсолютного и относительного позиционирования, переполнения и обрезки блоков, внедрённых объектов, изображений в CSS. Также рассматриваются вопросы профессиональной разработки кода: настройка инструментов разработки, организация технического процесса, разработка технических требований, проектирование макетов, тестирование и контроль качества веб-страниц.
Курс предназначен для веб-мастеров, начинающих верстальщиков, редакторов кода, веб-дизайнеров, веб-программистов, оптимизаторов.
Цель курса: Изучить современные технологии HTML (XHTML) и CSS на профессиональном уровне.
Жанр: верстка сайтов
Качество видео: PCRec
Продолжительность: 21:05:03
Видеокодек: WMV3
Битрейт видео: ~528 Kbps, 29.97fps
Размер кадра: 1280 x 960
Аудиокодек: WMA
Битрейт аудио: 48.0 Kbps, 1 channel, 44100 Hz


Программа курса:
Модуль 1. Веб-стандарты и их поддержка в программных продуктах
- Консорциум W3C и его роль в развитии веб-технологий. Деятельность Консорциума W3C по стандартизации языков HTML (XHTML) и CSS.
- Как пользоваться документацией Консорциума W3C. Спецификации HTML 4.01, XHTML 1.0, CSS 2.1.
- Какие источники информации про HTML (XHTML) и CSS заслуживают доверия. Справочная информация о поддержке стандартов на официальных сайтах популярных браузеров.
- Определение типа документа (DTD). Пролог документа HTML (XHTML) и объявление типа документа (DOCTYPE). Объявление XML (XML declaration).
- Переключение DOCTYPE в браузере Internet Explorer. Режим стандартов (standards-compliant mode) и режим совместимости (compatibility mode). Примеры полезных эффектов, доступных только в режиме стандартов: оформление элемента html, горизонтальное центрирование таблиц, внутренние отступы (padding) для изображений и др.
- Переключение DOCTYPE в браузере Firefox и родственных браузерах. Режим полной поддержки стандартов (full standards mode), частичной поддержки стандартов (almost standards mode), режим уловок (quirks mode). Переключение DOCTYPE в браузере Opera.
- Стандарт Unicode. Кодировки Unicode. Поддержка Unicode в различных браузерах.
Модуль 2. Эффективное использование инструментов разработки веб-страниц
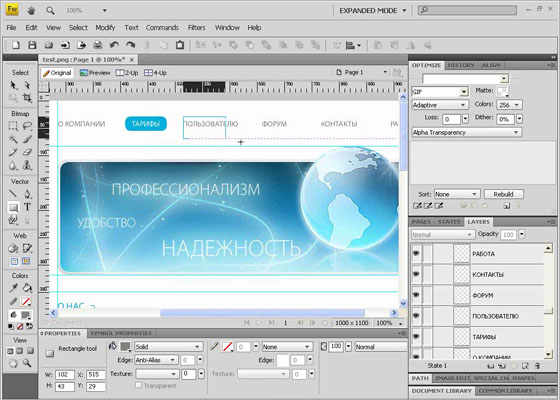
- Инструментарий разработчика: настройки операционной системы, файловый менеджер, клиент FTP, текстовый редактор, графический редактор, среды разработки сайтов, вспомогательные программы. Как установить и настроить программные средства, чтобы они эффективно взаимодействовали друг с другом.
- Эффективная работа с текстовым редактором. Грамотное использование клавиатуры при работе с кодом HTML и CSS. Свойства текстового редактора: нумерация строк, работа с различными кодировками, синтаксическая подсветка, выделение специальных символов, сочетания клавиш, шаблоны, макросы, автоматизация действий и др.
- Настройка клиента FTP для удобной синхронизации файлов на локальном компьютере и на веб сервере. Технология SSH, синхронизация с помощью rsync.
- Стиль кодирования. Комментарии. Полезные приёмы разработки и комментирования кода, принципы присвоения имён файлам и компонентам кода. Организация рабочего пространства для продуктивной работы.
- Панель инструментов IE Developer Toolbar. Использование IE Developer Toolbar для анализа веб страниц и управления некоторыми свойствами браузера. Панель инструментов Web Developer для Firefox и родственных браузеров.
- Составление и анализ технических требований к вёрстке веб-страниц. Проектирование макетов. Тестирование веб-страниц: просмотр в различных браузерах, проверка валидатором, просмотр при различной ширине окна браузера и различных размерах шрифта. Контроль качества веб страниц, технические критерии качества.
Модуль 3. Эргономика, практичность и удобство использования сайта (usability) и доступность (accessibility) сайтов
- Практичность (usability) сайтов. Цели и задачи пользователей. Общие принципы разработки интерфейсов в применении к сайтам. Псхологические аспекты взаимодействия пользователя с сайтом. Тестирование практичности.
- Доступность (accessibility) сайтов. Обзор различных технических устройств для просмотра сайтов. Технические аспекты взаимодействия пользователя с сайтом. Ограниченные возможности пользователей.
Модуль 4. Совместимость веб-страниц с различными браузерами
- Какие браузеры распространены сейчас и будут распространены в ближайшем будущем. Как загрузить, установить и настроить эти браузеры, чтобы тестировать в них веб-страницы.
- Основные особенности популярных браузеров. Важные различия между IE 6 и IE 7. Характерные свойства Firefox (и родственных браузеров) и Opera.
- Неполная поддержка стандартов Консорциума W3C в современных браузерах. Характерные примеры кода, который поддерживается в одних браузерах и не поддерживается в других: фуригана (ruby annotation), значения свойства display в CSS, псевдоклассы :before и :after, автоматическая нумерация и др.
- Характерные примеры кода, который по-разному обрабатывается в разных браузерах: атрибуты alt и title, оформление перечней, оформление форм, псевдокласс :hover и др.
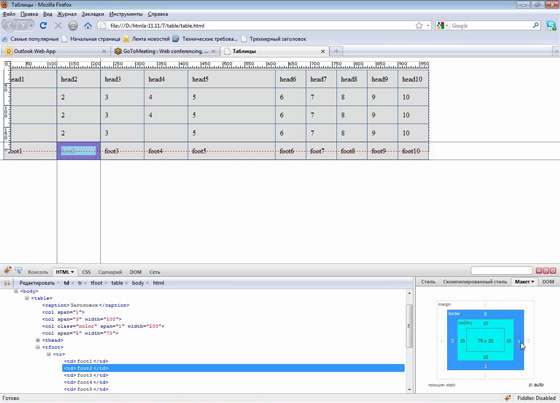
- Распространённые ошибки в браузерах. "Классические" ошибки в IE 6: "гильотина", "pekaboo" и др. Ошибки в Firefox и родственных браузерах: неполная поддержка элементов col и colgroup, оформление элемента caption, неправильное подчёркивание ссылок и др. Ошибки в Opera: неполная поддержка Unicode, неправильное подчёркивание ссылок и др.
- Способы сокрытия кода от отдельных браузеров ("фильтры"). "Трюки" со сложными селекторами для IE (с учётом особенностей IE 7). Условные комментарии (conditional comments). Примеры разработки "кросс-браузерного" кода с использованием неполной поддержки стандартов, ошибок и "фильтров".
Модуль 5. Продвинутые технологии HTML (XHTML) и CSS
- Относительное и абсолютное позиционирование. Поведение дочерних элементов при позиционировании. Порядок наложения: свойство z-index. Примеры позиционирования: наложение блоков, закрепление "подвала" внизу страницы. Обрезка блока: свойство clip. Фиксированное позиционирование и в каких браузерах оно поддерживается.
- Переполнение блока: свойство overflow. Особенности поддержки overflow в разных браузерах. Создание "фреймообразной" вёрстки с использованием overflow. Расширения IE: свойства overflow-x и overflow-y.
- Внедрение внешних ресурсов: элемент object. Внедрение файлов HTML, создание "фреймообразной" вёрстки с использованием object. Внедрение роликов Flash в соответствии со стандартами Консорциума W3C. Внедрение векторной графики (SVG); предоставление альтернативного растрового изображения браузерам, которые не поддерживают этот формат.
- Улучшение доступности форм. Элемент label. Атрибуты tabindex и accesskey. Особенности оформления форм средствами CSS.
- Пиктограмма сайта (favicon). Формат ICO. Особенности поддержки пиктограммы в различных браузерах.
- Особенности печати в различных браузерах. Разработка таблиц стилей для печати (print) и портативных устройств (handheld). Альтернативные таблицы стилей.
- Использование элемента link для браузерной навигации. Поддержка браузерной навигации в различных браузерах.
Модуль 6. Специальные эффекты в HTML (XHTML) и CSS
- Расширенные средства работы с текстом. Использование специальных знаков: ударения, переносы, неразрывные пробелы и дефисы. Свойство white-space.
- Оформление текста в CSS. Промежуточная насыщенность (значение 600 для свойства font weight). Свойство text-transform. Свойства line-height и vertical-align. Оформление буквиц.
- Особенности блочной модели в CSS. Использование отрицательных значений margin. Свойства min-width, min-height, max-width, max-height: их практическое применение и поддержка в браузерах.
- "Фоновые" изображения в CSS. Характерные эффекты изображений в CSS: узоры и орнаменты, "масштабируемые" растровые изображения, красивые рамки, "подсветка" гиперссылок (rollover) и др. Сочетание изображений в CSS с элементом img, рамками и цветом фона CSS.
- Особенности формата PNG. Эффектные примеры использования полупрозрачности (альфа-канала) в PNG (для IE 7, Firefox, Opera). Как обеспечить альтернативное изображение для IE 6.
- Перспективы дальнейшего развития HTML (XHTML) и CSS. Стандарт CSS 3, примеры его частичной поддержки в существующих браузерах. Общее представление о XHTML 2.0. Дальнейшее существование HTML (XHTML) и CSS в контексте общего развития Интернета и веб-технологий.
Скачать видео-курс "Кроссбраузерная верстка и основы юзабилити" (1,64 ГБ):


Файл 8.wmv неоткрывается, битый.
Ссылка letitbit битая, 2 раза пытался до конца не докачивает.